十二月奇迹:响应式节日登陆页面
这是一份前端挑战赛(12月版)的参赛作品——“十二月魔法”,一个响应式且视觉惊艳的登陆页面,旨在庆祝冬日奇迹。我力求将节日的温暖与交互式用户体验完美融合。
页面功能:
- 粘性导航栏: 方便用户访问不同页面章节。
- 2025新年倒计时: 增强节日期待感。
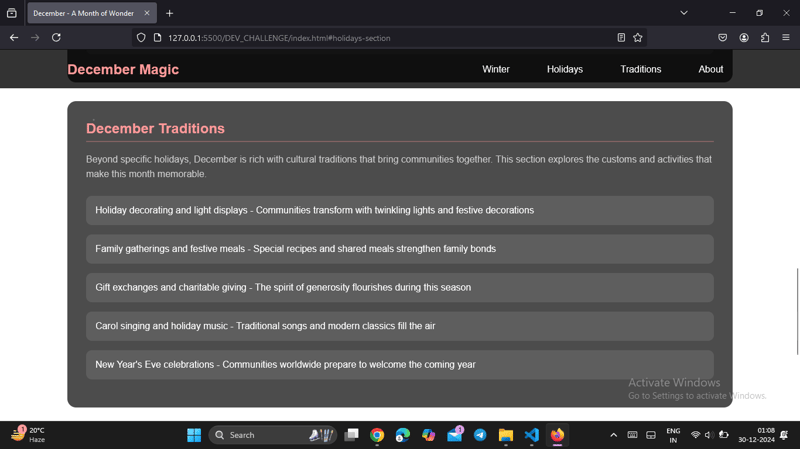
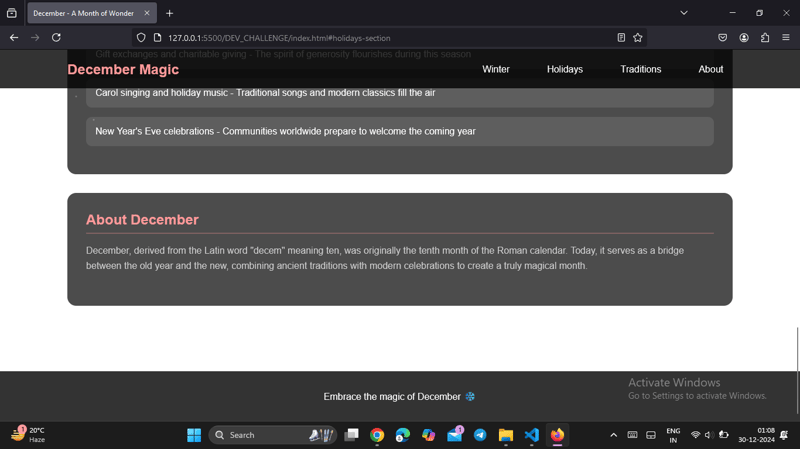
- 冬日奇观、节日庆典和文化传统专区: 内容丰富,展现十二月魅力。
- 雪花背景效果: 营造沉浸式冬日氛围。






项目技术栈: HTML, CSS, JavaScript
开发历程与收获:
本次项目是一次深入学习前端技术(HTML、CSS和JavaScript)的宝贵经历。
挑战与解决方案:
- 倒计时器: 学习并运用JavaScript实现动态时间差计算和显示。
- 设计一致性: 掌握响应式设计原则,确保跨设备的视觉一致性。
- 交互元素: 运用悬停效果和过渡动画提升用户参与度。
项目亮点:
- CSS雪花背景: 巧妙利用CSS径向渐变模拟雪花飘落效果,增强冬日氛围。
- 动态内容区域: 使用网格布局构建“自然画廊”板块,确保视觉美观且适应不同屏幕尺寸。
未来改进方向:
- 添加节日动画,例如闪烁的节日彩灯。
- 增加用户互动功能,例如“写下你的新年愿望”板块。
代码片段 (部分):
<div class="snow-overlay"></div> <nav class="navbar">...</nav> <h1>十二月魔法</h1> <div class="countdown-container" id="countdown-clock">...</div> <main class="main-content">...</main>
登录后复制
.snow-overlay {
position: fixed;
/* ... */
background-image: radial-gradient( /* ... */ );
/* ... */
}
登录后复制
function updateCountdown() {
// ... 倒计时逻辑 ...
}
setInterval(updateCountdown, 1000);
登录后复制
GitHub源码链接: [此处添加GitHub链接] (请替换为实际链接)
欢迎大家提出宝贵意见!
以上就是十二月魔术的详细内容,更多请关注php中文网其它相关文章!
 www.95540.net
www.95540.net 













